

博客上手指南
一个简单的博客部署方案
前言#
在这个数字时代,我们习惯于在社交媒体上分享生活,在简历上罗列技能。但这些平台终究是别人的空间,充满了格式化的限制和信息的喧嚣。你是否想过,拥有一个完全由你掌控的、独特的线上空间?
很多人可能会觉得,搭建一个看起来很炫酷的网站是件非常复杂和昂贵的事情,需要学习 HTML/CSS/JS 全家桶,还要懂后端、数据库和服务器运维。但事实是,借助现代化的工具,这一切比你想象的要简单得多,甚至可以完全免费。本教程将作为一个完整的指南,带你从零开始,一步步搭建并部署一个高性能、易于维护的个人网站。即使你没有任何编程基础,只要跟着步骤走,也能拥有一个属于自己的主页。
Part 1: 现代网站搭建的基本逻辑#
在动手之前,我们先花几分钟了解一些核心概念,这会让你在后续操作中更加得心应手。
什么是静态网站?#
你可能听过前端、后端、数据库这些词。简单来说,后端和数据库负责处理动态的、需要实时交互的数据(比如用户登录、评论提交)。而很多个人主页和博客的核心内容——文章、图片、个人介绍——并不会频繁变动。
静态网站(Static Website)的核心思想就是,把这些内容提前生成为标准的 HTML、CSS 和 JavaScript 文件。当用户访问时,服务器直接把这些现成的文件发送给用户的浏览器,无需任何服务器端的动态计算。
为什么选择静态网站搭建个人主页?#
对于个人项目,静态网站是近乎完美的选择,因为它:
- 极致的速度:用户直接下载成品文件,没有服务器处理和数据库查询的等待,加载速度飞快。
- 更高的安全性:没有后端和数据库,大大减少了被攻击的风险。
- 极低的成本:静态文件托管的费用非常低,甚至有大量优秀的平台提供免费托管服务(比如我们后面要用的 Vercel)。
- 简单的部署:你只需要把生成好的文件上传到任何一个能放文件的地方,网站就能访问了。
常见的诸如 Github Pages 或者 Vercel 等平台,都是支持部署静态网页的,因此我们只需要将网页的构建产物上传到这些平台,就可以实现网页的部署。
拥抱现代前端框架#
现代前端框架(如 Astro, Vue, React)允许开发者用更高效、更模块化的方式来组织代码(比如写 Markdown 文章,或者用组件拼装页面)。虽然你在开发时写的是 .vue、.jsx、.astro 等文件,但这些框架最终会通过构建工具(如 Vite、Webpack、Rollup 等)将你的代码转换为浏览器可以识别的 HTML、CSS 和 JavaScript 文件。这个构建过程就像“翻译”一样,把开发者写的高层代码翻译成浏览器能“听懂”的语言。
而更进一步,无数的开发者为了便利博客等网站的构建,在这些现代框架的基础上构建了模板。这意味着你无需从零开始,只需要找到一个你喜欢的模板,在作者预设好的框架里,像填写个人信息、写文章一样去填充内容即可。模板已经帮你处理了 99% 的复杂技术细节。
Part 2: 动手!从零到一的建站实战#
理论讲完了,让我们卷起袖子开始实战!整个过程分为七个步骤。
顺着这些步骤,你可以搭建一个自己的网页,在本地进行编辑并且可以上传到云上,自动部署,同时绑定自己的域名(或者使用服务商提供的免费的域名)。
对于完全的萌新来说,下面的步骤可能因为涉及了你没有接触的知识而显得有些晦涩。不用担心,先不要理解,而是跟着步骤走,先搭建起来,等到步骤三之后,你已经可以获得一个可以访问的网站了,收获一些正反馈,再沉下心继续走。
步骤一:准备本地开发环境 (Node.js)#
要运行现代前端模板,你的电脑需要一个叫做 Node.js 的环境,它是整个 JavaScript 工具链的基础。虽然其实在本地直接写文本并且上传也不是一种办法,但是假如想要实时获得你修改后的内容的反馈,还是需要一个本地环境。
-
安装 Node.js
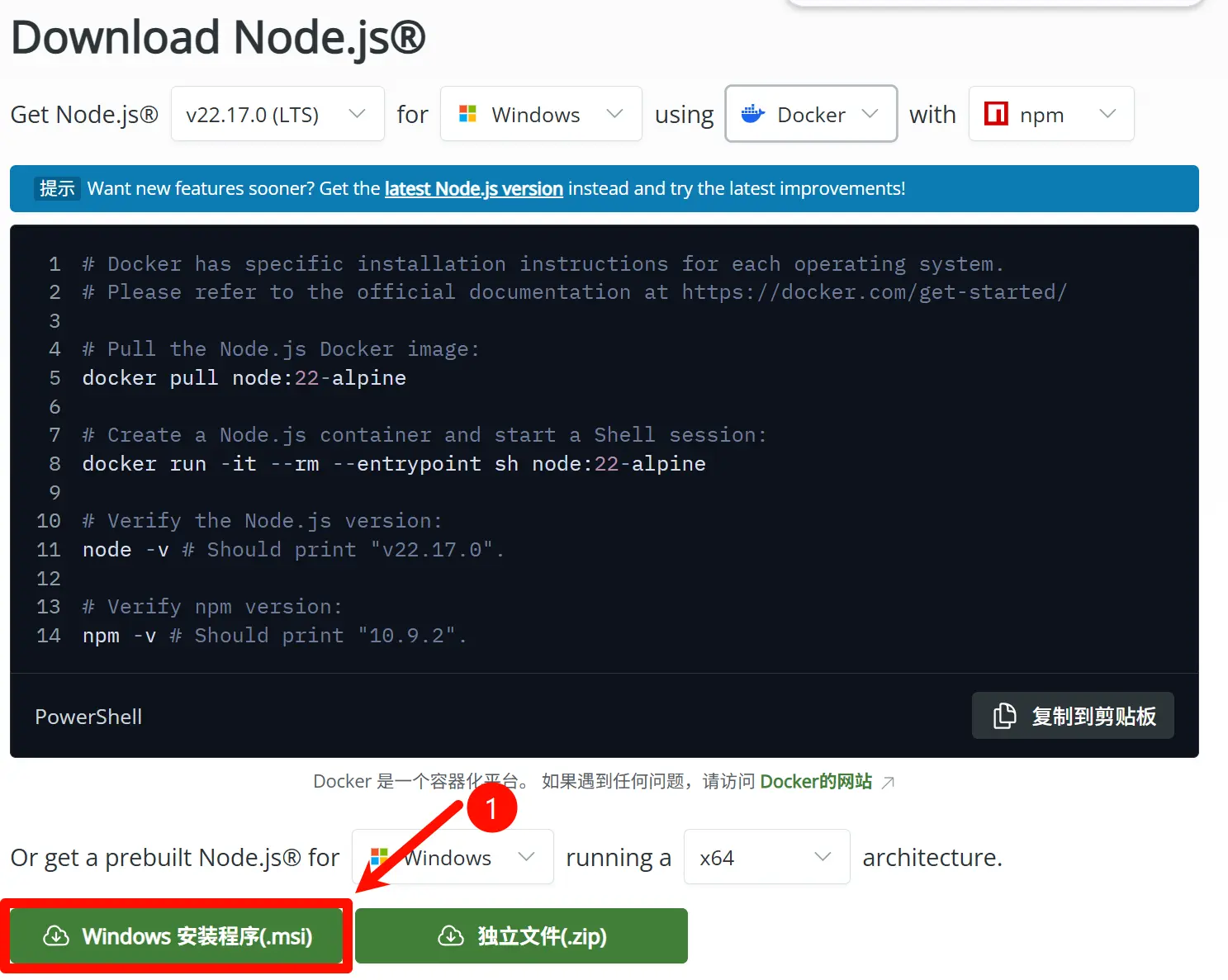
- Windows: 前往 Node.js 官网 ↗,下载预构建的
.msi安装程序,像安装普通软件一样双击运行并完成安装即可。
- Ubuntu:
bashsudo apt update sudo apt install -y nodejs npm # 推荐使用 n 来管理 Node.js 版本,可以轻松切换到最新稳定版 sudo npm install -g n sudo n stable hash -r # 刷新 shell 缓存,让新版本生效
- Windows: 前往 Node.js 官网 ↗,下载预构建的
-
验证安装并安装 pnpm
打开你的终端(Windows 用户可以使用 PowerShell 或 CMD),输入以下命令检查是否安装成功:
shellnode -v npm -v如果能看到版本号,说明 Node.js 和它的包管理器
npm已经就绪。我们推荐使用一个更现代、更快速的包管理器pnpm。同时,对于一些框架,也推荐使用bun来安装依赖。
shellnpm install -g pnpm npm install -g bun
步骤二:选择并下载一个模板#
你不需要从零开始设计。网上有海量的优秀开源模板。你可以从我的 GitHub Stars 收藏列表 ↗ 中挑选一个你喜欢的,或者在 GitHub 上搜索“astro theme”, “vue portfolio”等关键词。
找到喜欢的模板之后可以直接 Fork 到你的 Github 账号中,之后在本地克隆到你的电脑上并且进行编辑。(关于 Git 的教程以及 Github 的教程将来会单独写 Blog,暂时本博客面向有 Git 以及 Github 基础的读者)。
步骤三:在本地运行你的网站#
现在,你的网站代码已经在你的电脑里了。让我们用几个简单的命令让它“活”起来。
-
进入项目目录
在终端里,使用
cd命令进入你刚刚下载的模板文件夹。
bashcd path/to/your/project -
安装依赖 (
install)每个项目都依赖一些第三方库来工作。项目根目录下的
package.json文件定义了所有必需的依赖。这个过程和 Python 用户熟悉的pip install -r requirements.txt完全一样。如果项目推荐使用
pnpm(根目录有pnpm-lock.yaml文件),执行:
bashpnpm install如果项目推荐使用
bun(根目录有bun.lockb文件),执行:
bashbun install如果都没有,使用
npm:
bashnpm install这个命令会自动下载所有依赖项到
node_modules文件夹中。 -
启动开发服务器 (
dev)依赖安装好后,执行以下命令:
bashpnpm dev # 或者 npm run dev, bun dev终端会显示一个本地网址,通常是
http://localhost:4321或类似的地址。在浏览器中打开它,恭喜你,你的网站已经在本地成功运行了!更棒的是,它支持热更新(HMR)。现在你修改任何源文件(比如一篇文章),浏览器里的页面都会自动刷新,实时展示你的改动。
步骤四:个性化你的内容#
本地网站跑起来了,现在是把它变成你自己的东西的时候了。作为模板使用者,你的工作非常简单,主要集中在两点:
- 修改配置文件:在项目根目录找到
astro.config.mjs,_config.yml或类似名字的配置文件。打开它,把里面的网站标题、作者名、社交链接等改成你自己的信息。 - 管理内容文件:对于博客,通常会有一个
src/content/blog/或posts/目录。你只需要在这个目录里添加、修改或删除 Markdown (.md或.mdx) 文件,网站的文章列表和页面就会自动更新。
步骤五:将你的成果推送到 GitHub#
在本地修改满意后,我们需要把代码上传到 GitHub。这不仅是备份的好习惯,更是我们实现自动化部署的关键一步。
假如说你直接 git clone 了源码,可以直接删掉 .git 文件夹,然后执行 git init 初始化一个新的仓库。
-
在 GitHub ↗ 官网上创建一个新的空仓库(New Repository)。
-
根据 GitHub 页面的提示,在你本地的项目文件夹中,通过终端执行以下命令,将代码推送到你的新仓库:
bashgit init -b main git add . git commit -m "Initial commit: My personal website setup" git remote add origin [你的仓库HTTPS或SSH地址] git push -u origin main
假如说本来就是从自己的仓库中克隆的,则可以直接执行 git push 将代码推送到远程仓库。
步骤六:使用 Vercel 一键部署#
代码已在 GitHub,接下来是最激动人心的一步:让全世界都能访问你的网站。我们将使用 Vercel 这个强大的免费平台。
为什么不用 GitHub Pages? 虽然免费,但它需要你手动配置构建流程(GitHub Actions),且自定义域名等操作较为繁琐。Vercel 真正做到了“零配置”自动化部署。
-
用 GitHub 登录 Vercel
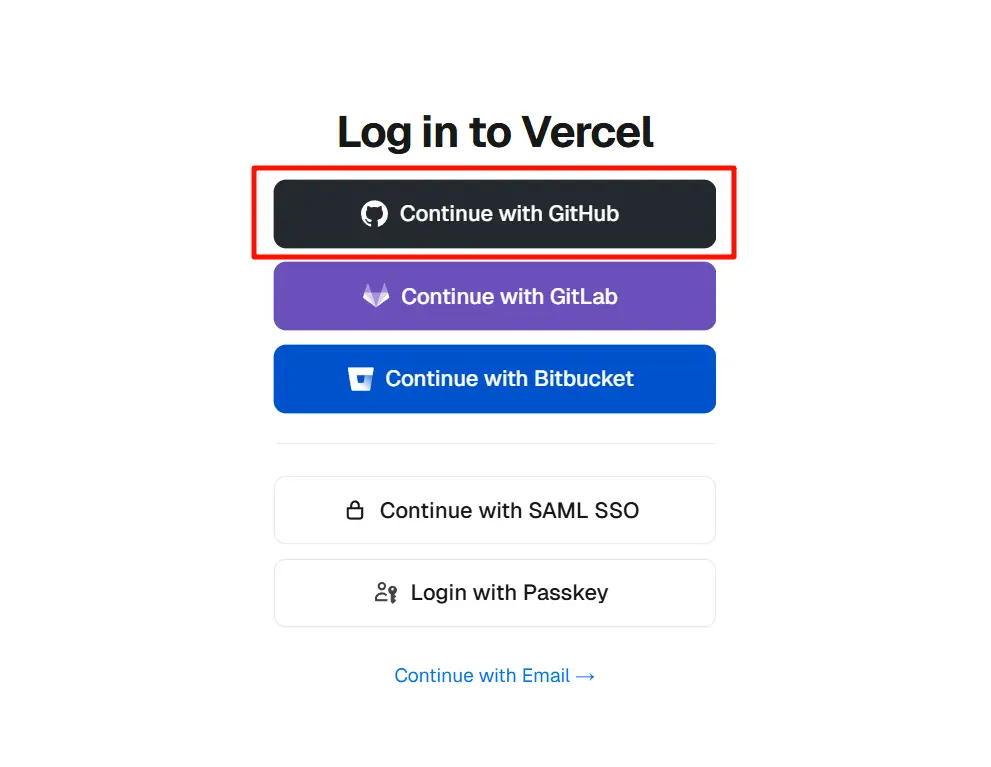
前往 Vercel ↗,点击右上角的“Login”,选择使用 GitHub 账号授权登录。

-
导入你的项目
登录后,在主面板点击
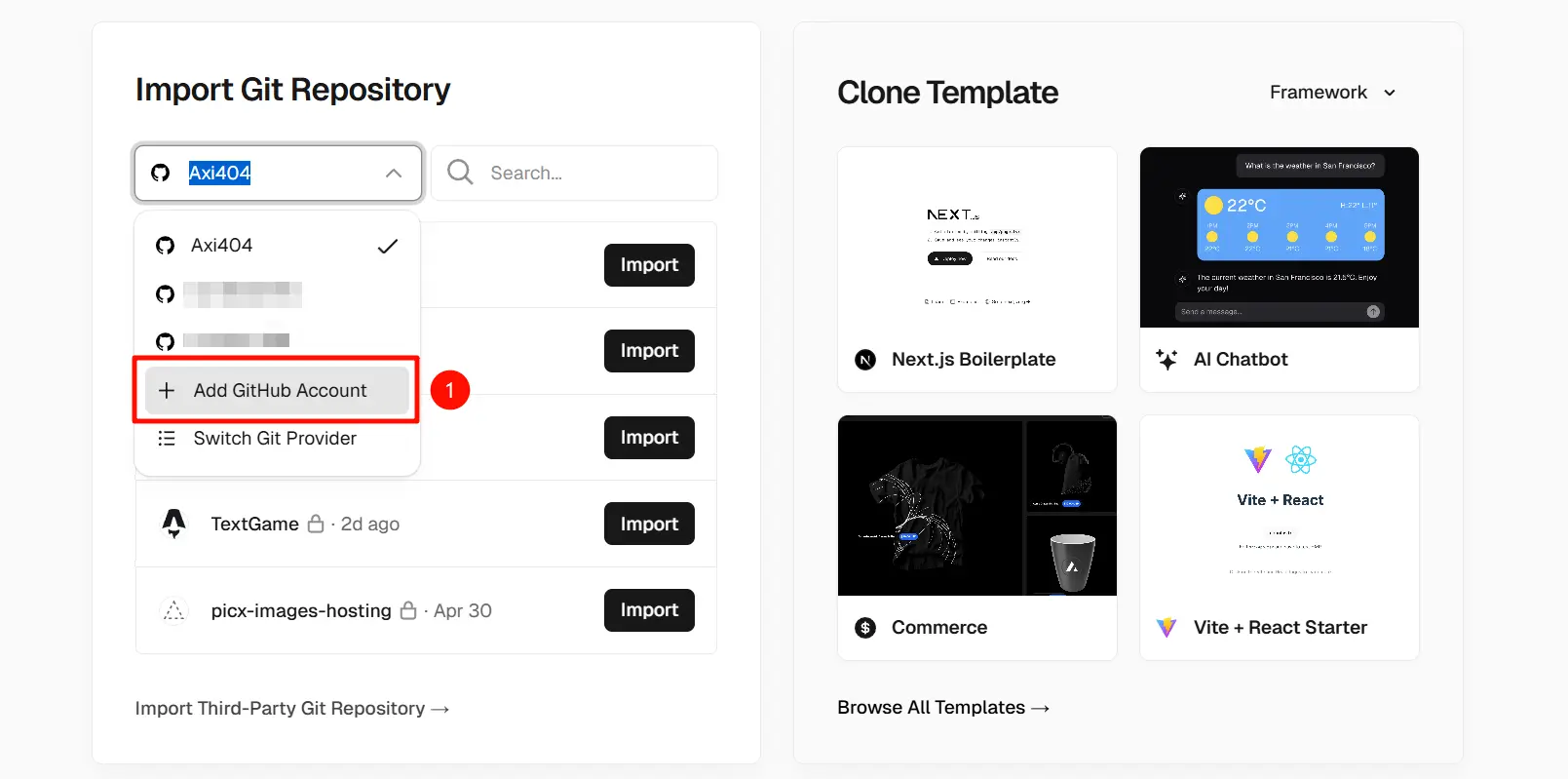
Add New…→Project。之后选择你自己的账号,直接 instal vercel。
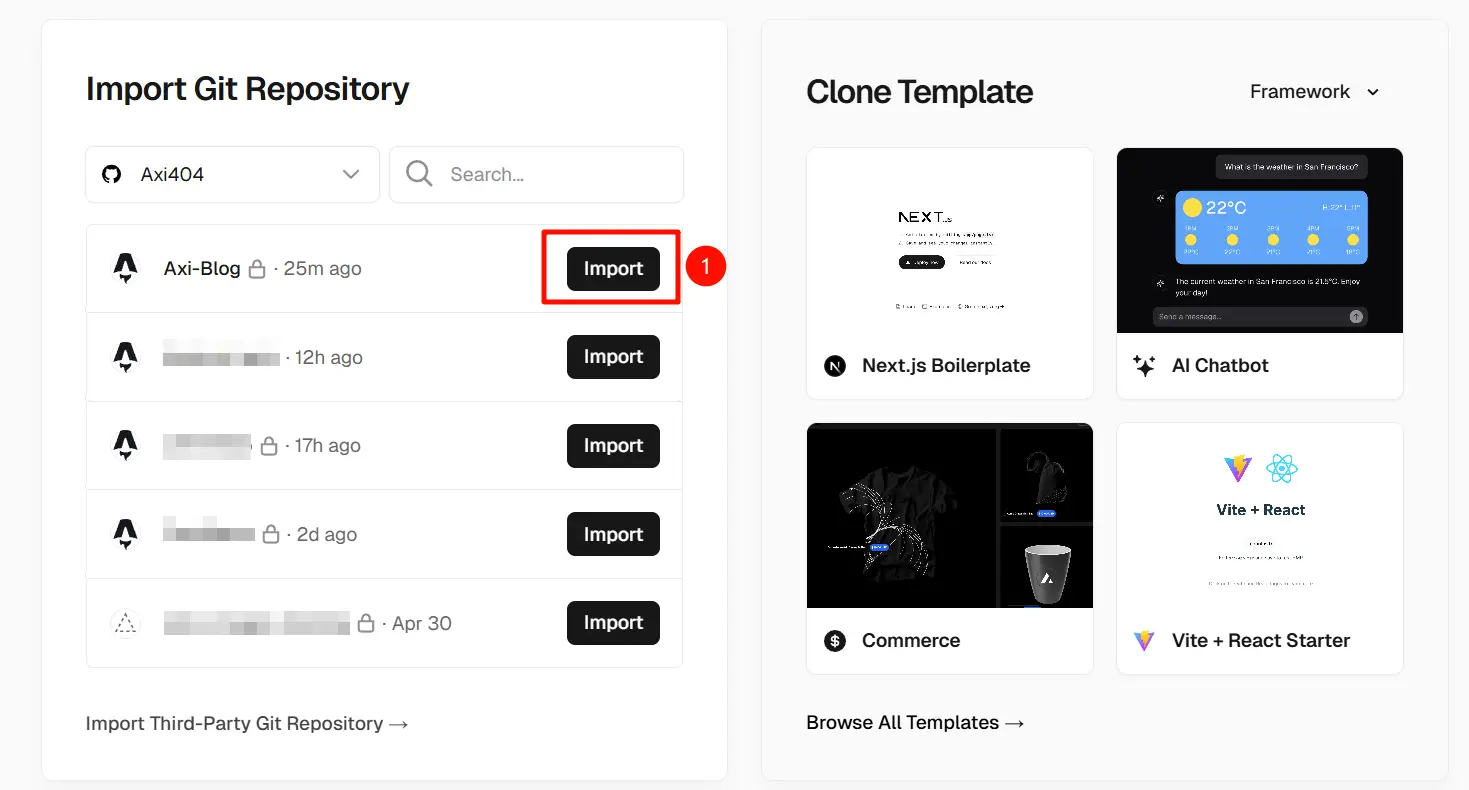
Vercel 会列出你的 GitHub 仓库,找到你刚刚创建的网站仓库,点击旁边的
Import按钮。
-
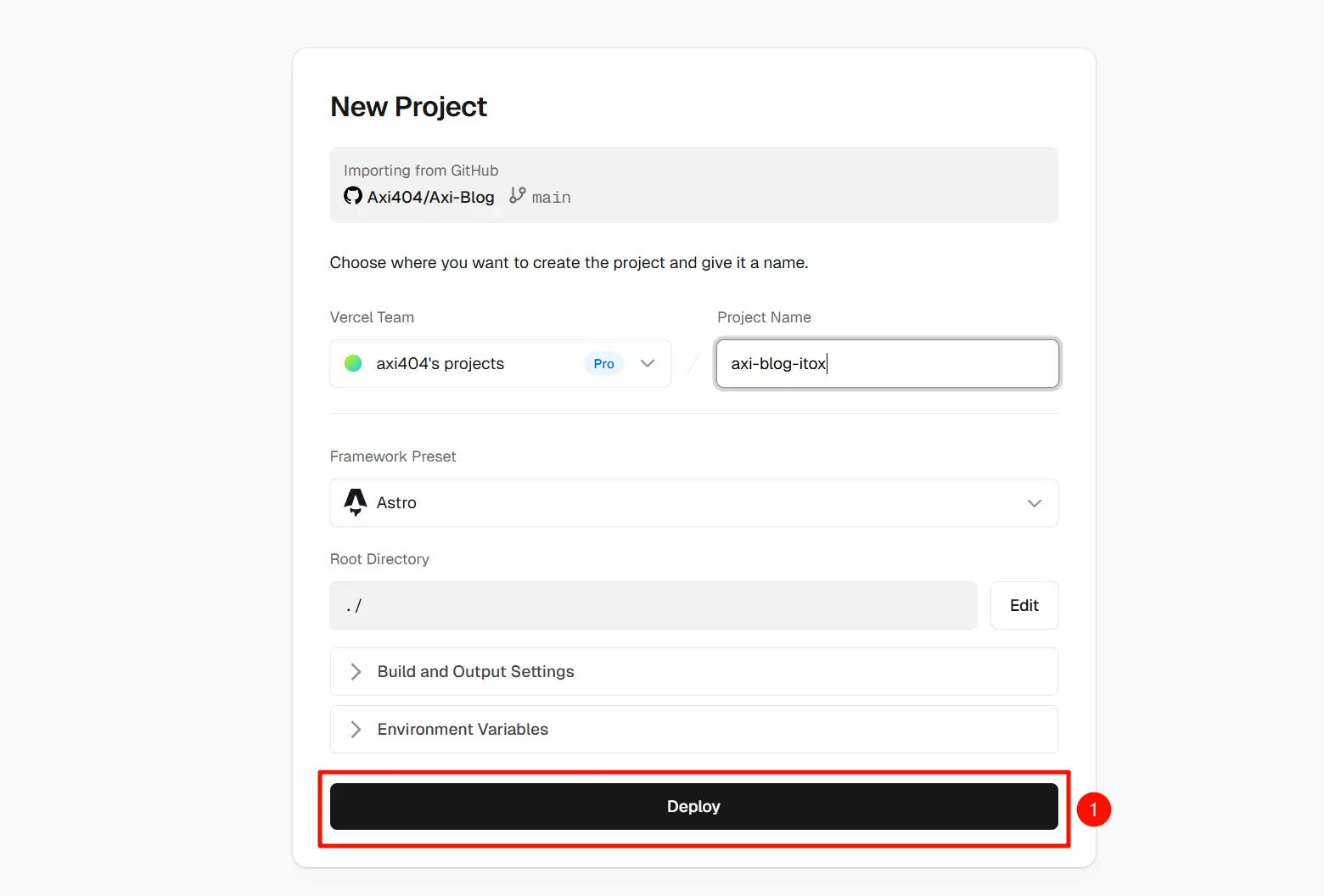
部署! Vercel 会自动识别你的项目是什么框架(Astro, Next.js, etc.),并帮你填好所有构建设置。你什么都不用改,直接点击
Deploy按钮。
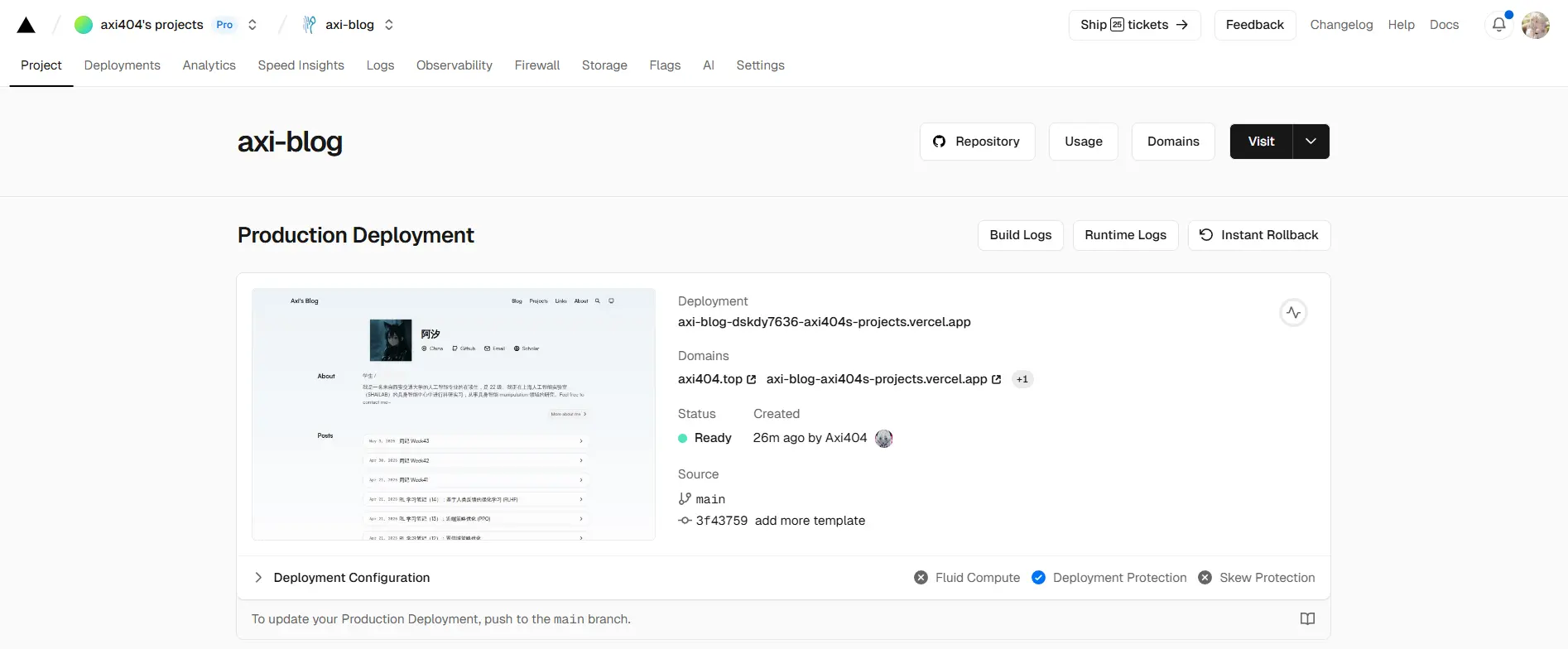
稍等片刻,Vercel 就会完成构建和部署。当看到庆祝的动画时,你的网站就已经上线了!Vercel 会提供一个
.vercel.app结尾的免费域名供你访问。
这个时候你已经可以把这个链接分享给你的朋友了。当然,你也可以选择绑定自己的域名,之后在 Vercel 的设置中进行配置。
从此以后,你只需要在本地修改代码,然后 git push 到 GitHub,Vercel 就会自动拉取最新代码,重新构建和部署你的网站。完全自动化!
步骤七(可选):绑定你的专属域名#
拥有一个 yourname.com 这样的域名才算真正完整。
-
购买域名
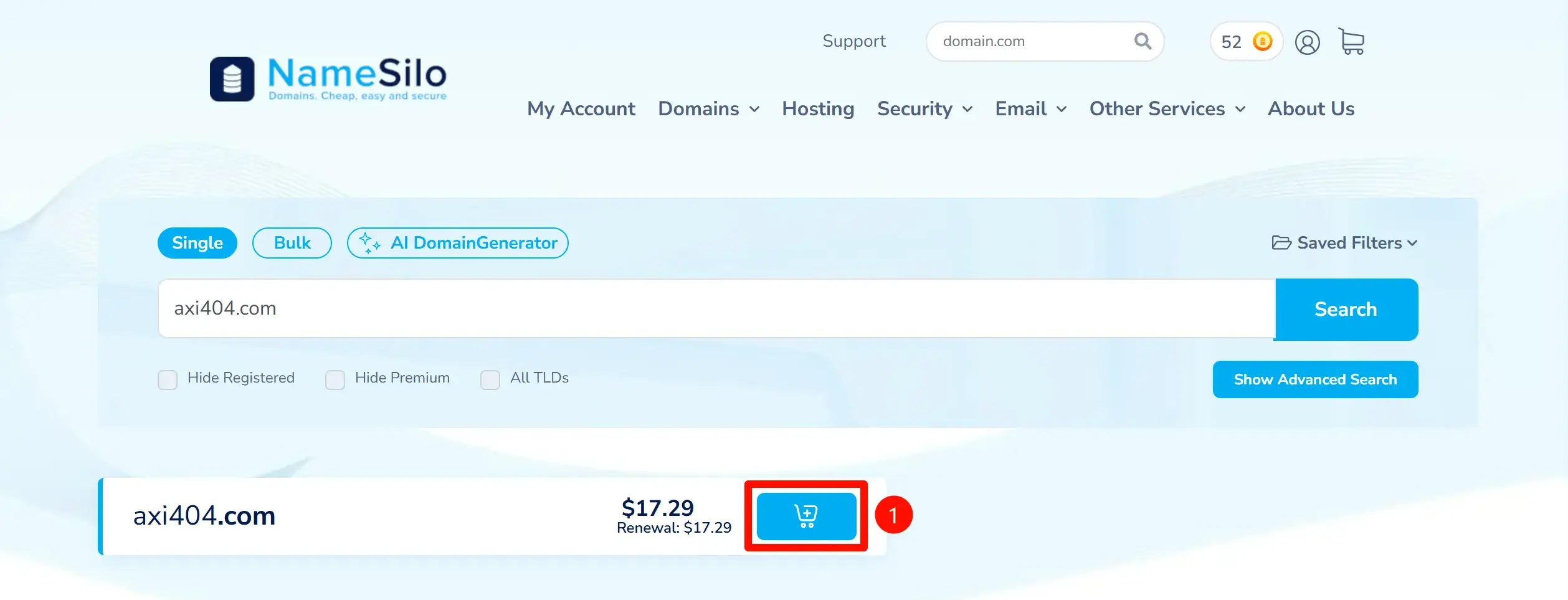
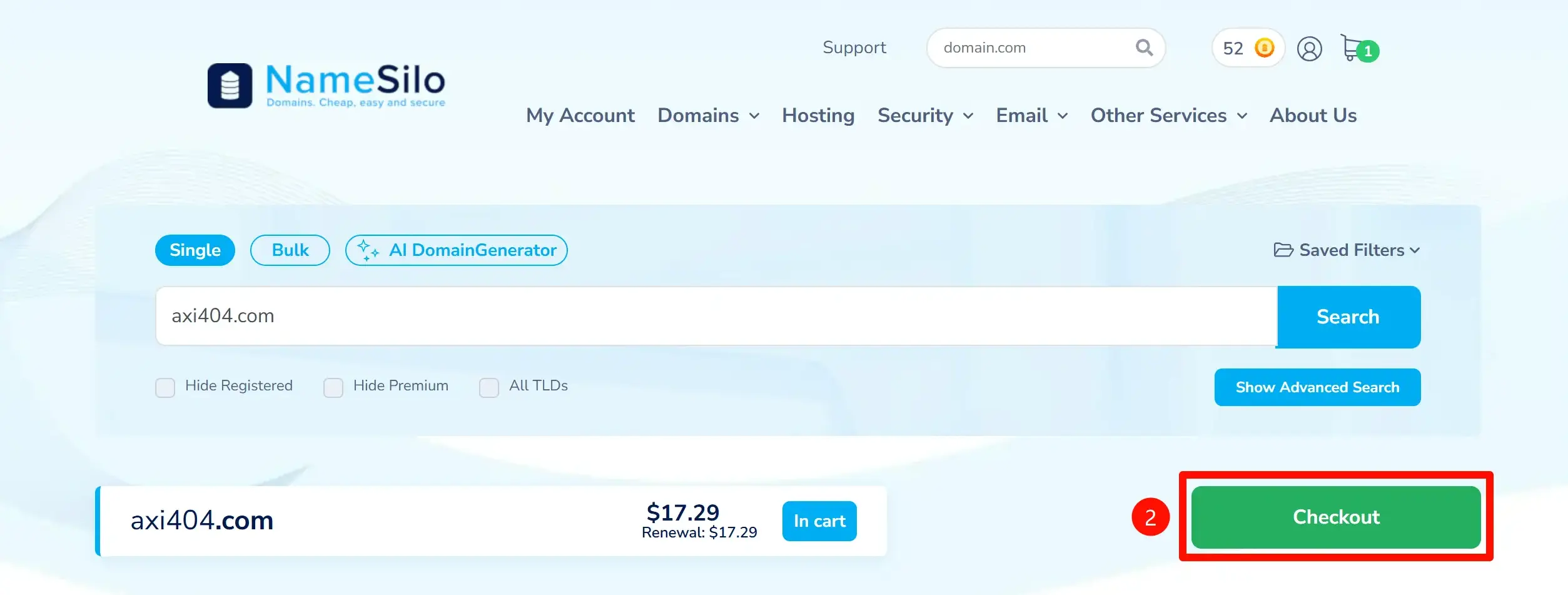
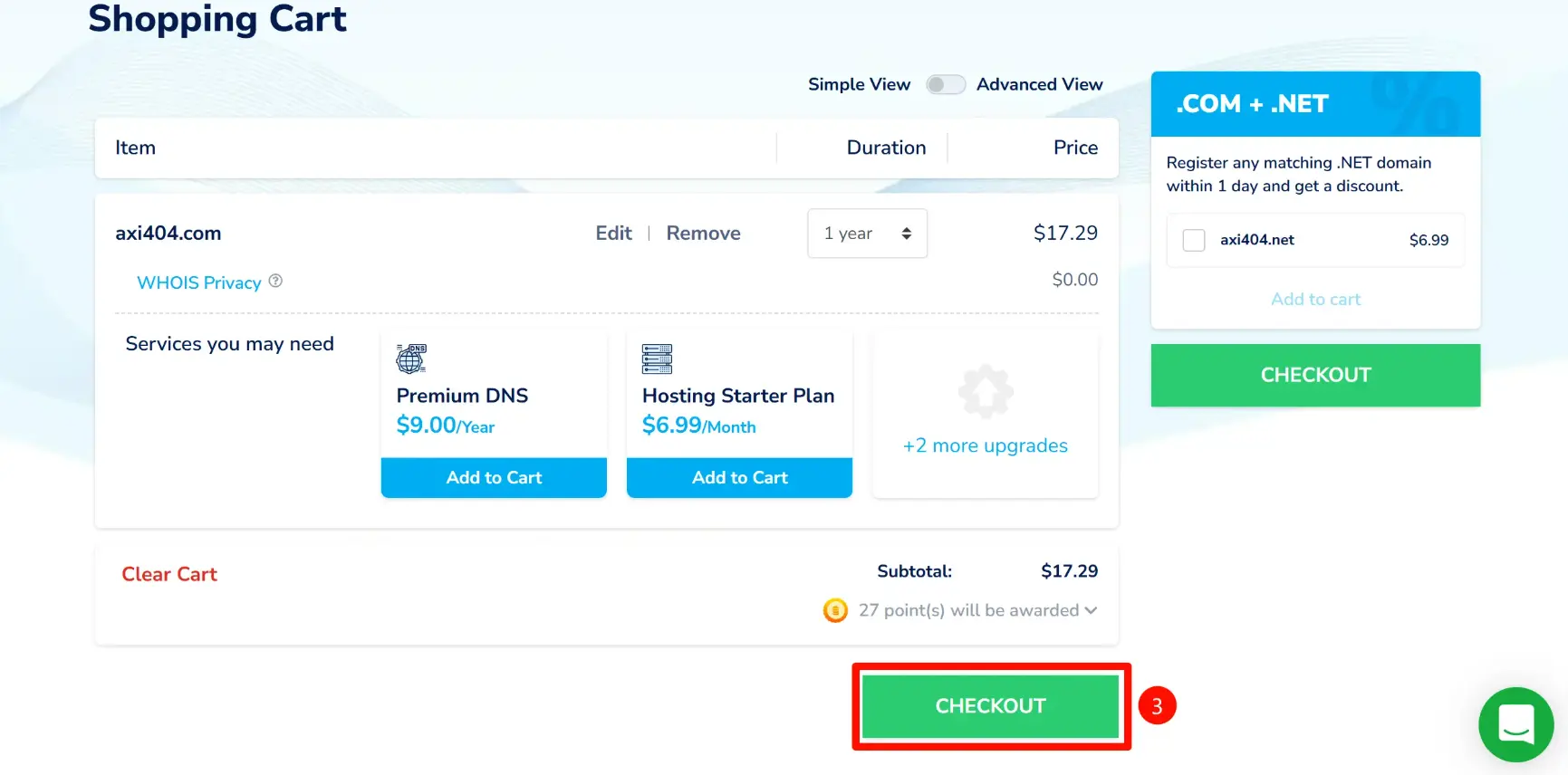
前往 NameSilo ↗、GoDaddy ↗ 等域名注册商,购买一个你喜欢的域名。过程就像网购一样简单。
以 NameSilo 为例,可以搜索之后直接购买,并且用支付宝付款。



-
使用 Cloudflare 管理 DNS
虽然域名商也提供 DNS 解析,但 Cloudflare 提供免费的全球 CDN 加速和更强大的安全防护。
-
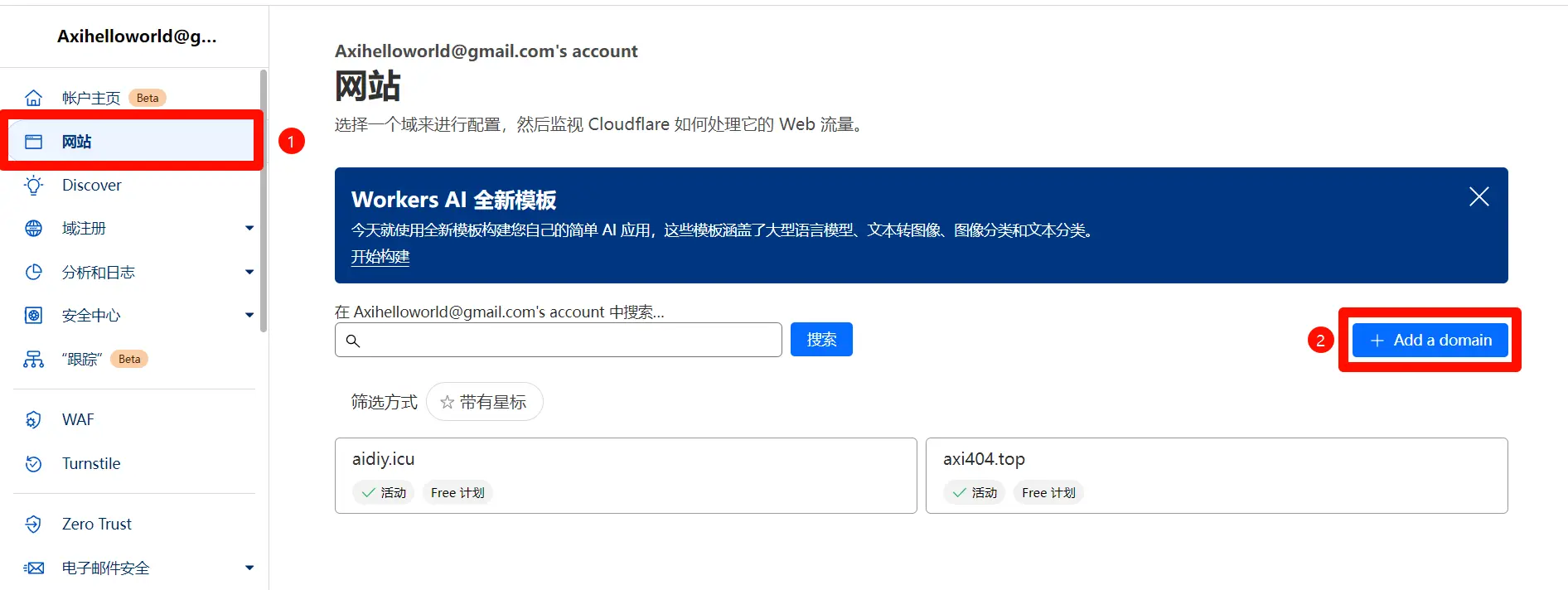
注册并登录 Cloudflare ↗。
-
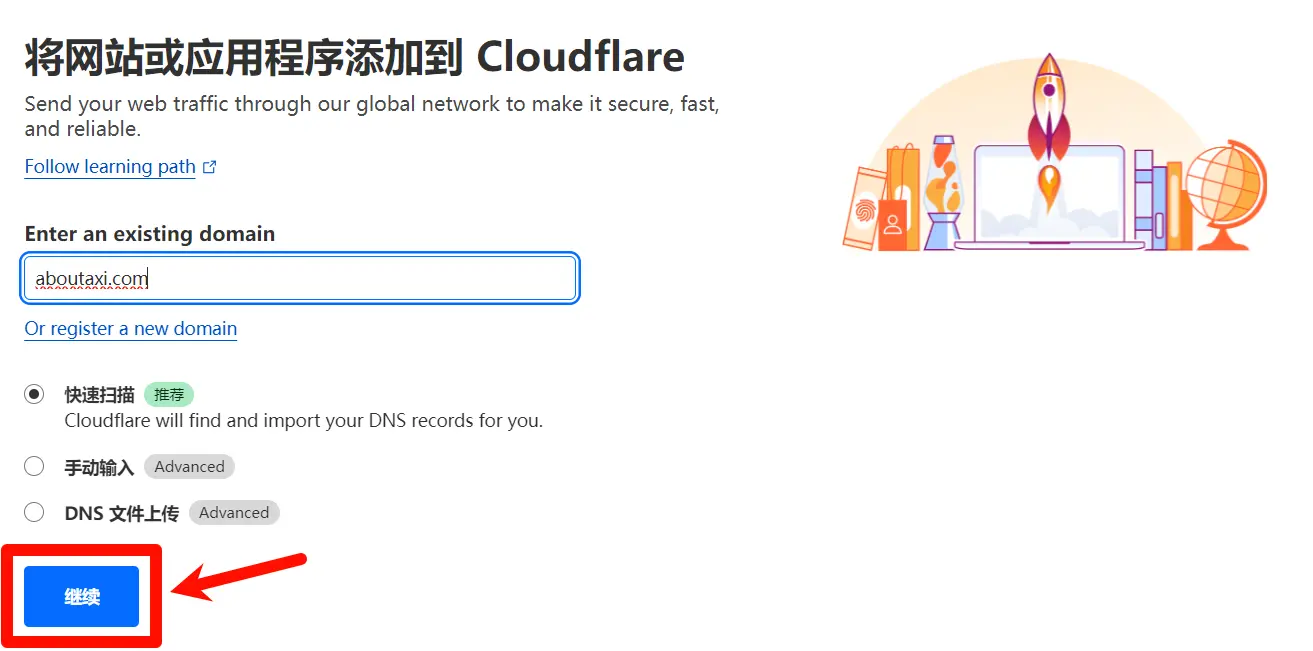
点击
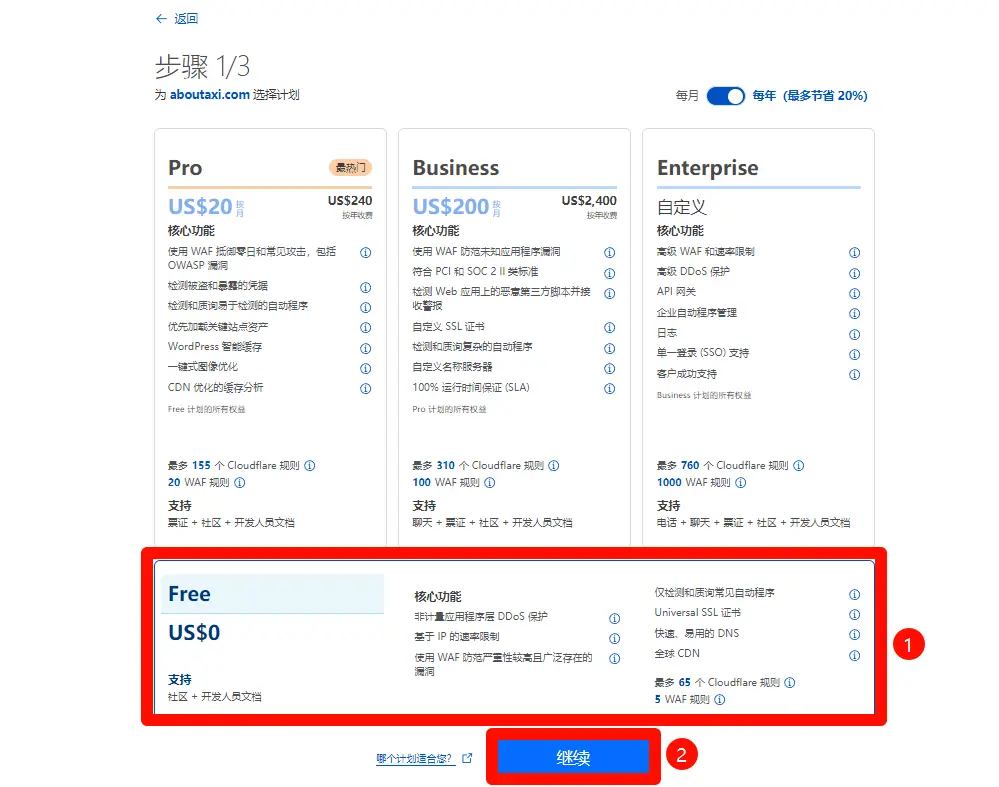
Add a domain,输入你购买的域名,选择免费(Free)套餐。
接下来输入你的域名,这里以一个不存在的域名为例:

遗憾选择 Free 方案,完全已经够用:

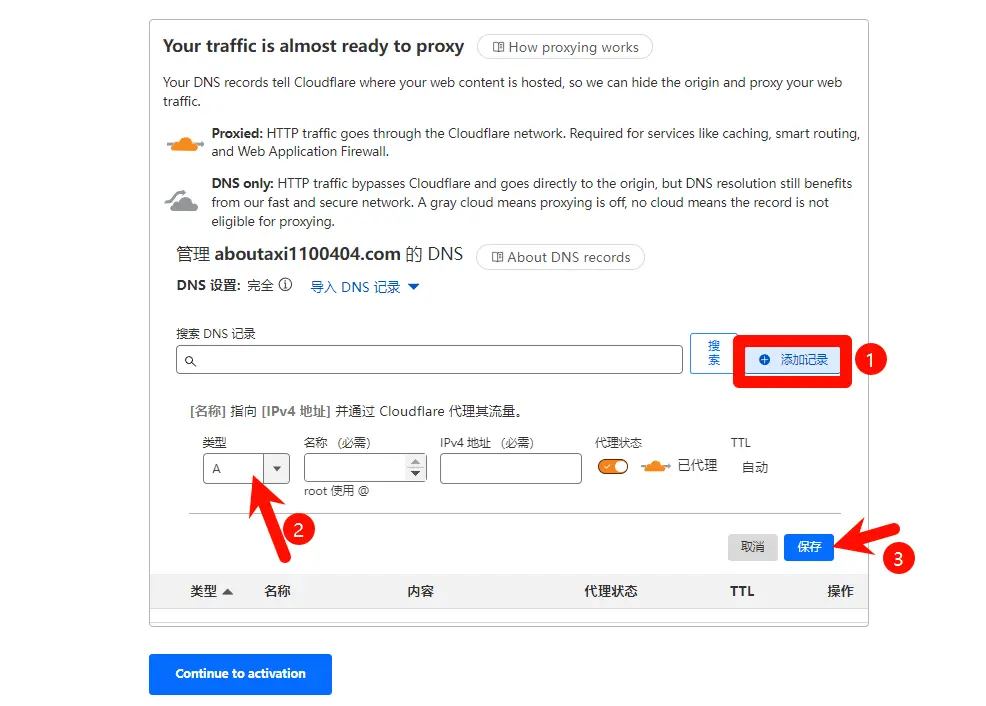
接下来 DNS 记录先跳过,之后再添加。
-
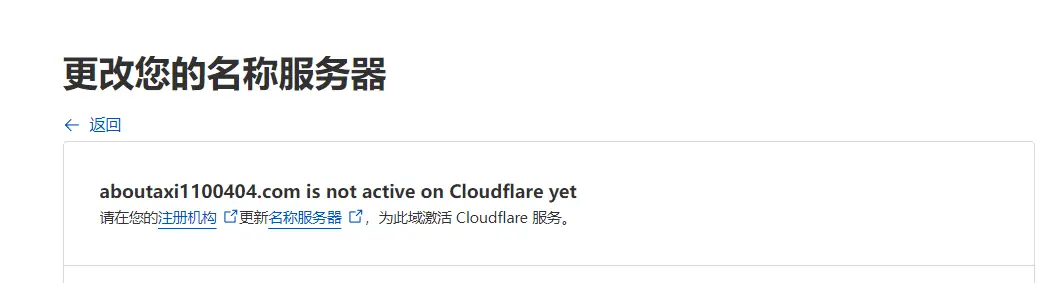
Cloudflare 会扫描你现有的 DNS 记录(如果是新域名,这里是空的),然后提示你更改 NameServer。

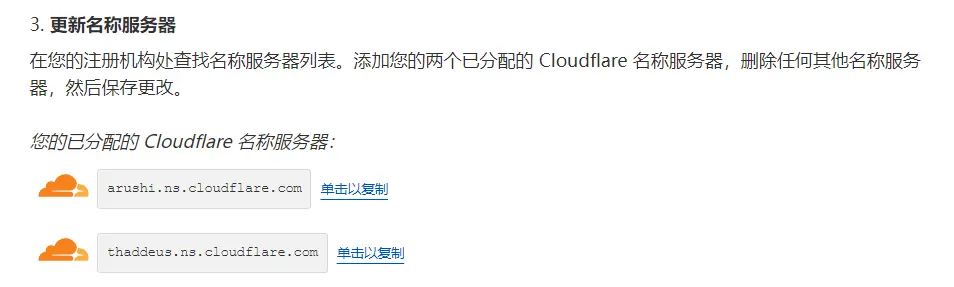
它会提供两个 NameServer 地址。

-
回到你的域名注册商(如 NameSilo)的域名管理后台,找到 NameServer/DNS服务器 设置,删除原来的,替换为 Cloudflare 提供的那两个地址。例如对于 NameSilo,在 My Account -> Domain Manager -> axi404.top -> NameServers 删掉原来的东西,并且添加这些。
-
等待几分钟到几小时,时常刷新一下,让更改生效。
-
-
在 Vercel 和 Cloudflare 中配置
-
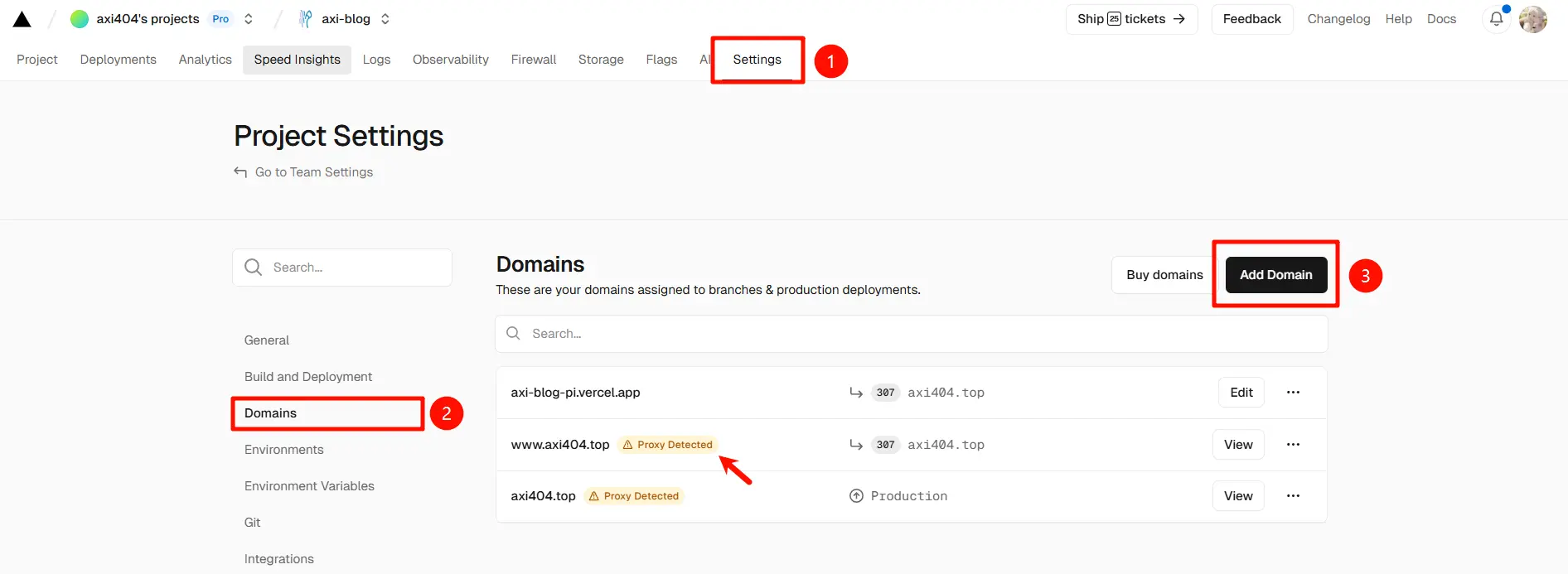
Vercel 端:进入 Vercel 的项目设置(Settings → Domains),输入你的域名并添加。

-
Cloudflare 端:在你的域名管理页面,进入
DNS→Records,添加一条CNAME记录:- Type:
CNAME - Name:
@(代表你的根域名) - Target:
cname.vercel-dns.com - Proxy status: Proxied (保持橙色云朵亮起)

- Type:
-
最后,在 Cloudflare 的
SSL/TLS页面,将加密模式设置为 Full (strict),以确保端到端的安全连接。
-
完成这些,稍等片刻,你就可以通过自己的专属域名访问你的网站了!
小结#
恭喜你!从一个想法开始,到现在拥有一个部署在全球 CDN 网络、自动化更新、绑定了专属域名的个人网站,你已经走完了现代 Web 开发最主流、最高效的一条路径。
你会发现,这个流程的核心是“关注内容,而非工具”。你未来的大部分时间,都将花在写文章、更新作品这些创造性的工作上,而不是和服务器配置作斗争。
更重要的是,今天你所学的这套流程是高度可扩展的。它不仅仅适用于个人博客,任何拥有类似构建方式的静态网站模板——无论是产品展示页、在线简历还是文档网站——都可以用完全相同的方法进行部署。
从这里开始。尽情创造吧!
以及,假如教程帮到了你,你也成功搭建了自己的网站,非常欢迎和我交换友链!